Sebelum mulai apakah kalian tau apa sih read more itu? Kalau diterjemahkan kedalam bahasa Indonesia artinya, “lanjutkan membaca” atau “baca selengkapnya”. Nah fungsinya yaitu untuk memotong bagian artikel di homepage atau beranda sehingga hanya terlihat beberapa kalimat awal saja. Tentu ini membuat tampilan pada homepage blog kita terlihat rapih. Sebenarnya kita bisa membuat read more secara manual pada halaman posting. Namun kita harus melakukan hal yang berulang-ulang ketika ada artikel baru yang akan kita publikasikan. Nah read more manual ini biasa juga disebut “JUMP BREAK”. Namun kita tidak akan membahas itu, jadi kita mulai saja tutorial cara membuat read more otomatisnya.
Cara Membuat Readmore Otomatis di Blog
- Silahkan masuk ke Dashboard blog anda dan pilih TEMPLATE >> edit HTML.
- Klik sembarang didalam kotak template dan tekan CTRL+F
- Setelah muncul kotak search kecil dipojok kanan atas kotak template anda silahkan masukan kode </head> dan tekan enter.
- Setelah kodenya ditemukan silahkan copy paste code dibawah ini dan letakan tepat diatas kode </head>
<script type='text/javascript'>
var thumbnail_mode = "float" ;
summary_noimg = 250;
summary_img = 250;
img_thumb_height = 100;
img_thumb_width = 100;
</script>
<script type='text/javascript'>
//<![CDATA[
function removeHtmlTag(strx,chop){
if(strx.indexOf("<")!=-1)
{
var s = strx.split("<");
for(var i=0;i<s.length;i++){
if(s[i].indexOf(">")!=-1){
s[i] = s[i].substring(s[i].indexOf(">")+1,s[i].length);
}
}
strx = s.join("");
}
chop = (chop < strx.length-1) ? chop : strx.length-2;
while(strx.charAt(chop-1)!=' ' && strx.indexOf(' ',chop)!=-1) chop++;
strx = strx.substring(0,chop-1);
return strx+'...';
}
function createSummaryAndThumb(pID){
var div = document.getElementById(pID);
var imgtag = "";
var img = div.getElementsByTagName("img");
var summ = summary_noimg;
if(img.length>=1) {
imgtag = '<span style="float:left; padding:0px 10px 5px 0px;"><img src="'+img[0].src+'" width="'+img_thumb_width+'px" height="'+img_thumb_height+'px"/></span>';
summ = summary_img;
}
var summary = imgtag + '<div>' + removeHtmlTag(div.innerHTML,summ) + '</div>';
div.innerHTML = summary;
}
//]]>
</script>
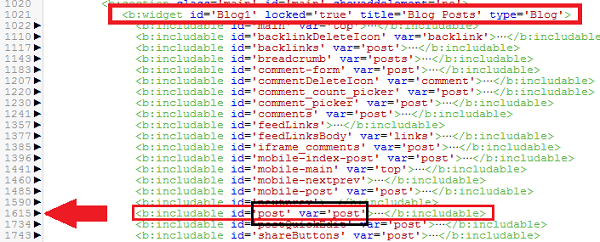
- Selanjutnya cari kode id='post' var='post' seperti langkah ke-3
- Setelah ketemu perhatikan apakah ada ikon panah warna hitam kecil seperti gambar dibawah:
- Jika ada, klik tanda panah itu dan jika tidak ada kita lanjutkan kelangkah selanjutnya.
- Silahkan cari kode <data:post.body/> caranya seperti langkah k-3.
- Setelah ketemu silahkan hapus dan ganti dengan kode <data:post.body/> dengan kode dibawah ini.
<b:if cond='data:blog.pageType == "item"'>
<data:post.body/>
<b:else/>
<b:if cond='data:blog.pageType == "static_page"'>
<data:post.body/>
<b:else/>
<div expr:id='"summary" + data:post.id'><data:post.body/></div>
<script type='text/javascript'> createSummaryAndThumb("summary<data:post.id/>");
</script>
<div class='read-more'>
<a expr:href='data:post.url'>Baca Selengkapnya »</a>
</div>
</b:if></b:if>
- Silahkan klik PRATINJAU dulu, apakah berhasil atau ada error, jika behasil silahkan SAVE TAMPLATE.
- Jika ada error silahkan ulangi langkah 1-7 kemudian kemudian scroll kebawah dan temukan <data:post.body/> secara manual, karena jaraknya tidak terlalu jauh dari kode id='post' var='post'
- Jika sudah ketemu kode <data:post.body/> silahkan hapus dan ganti seperti langkah ke-9.
- Kemudian PRATINJAU dan SIMPAN/SAVE TEMPLATE anda.
- Jika anda melakukan dengan benar maka cukup sampai langkah kesepuluh pasti akan berhasil.
- Umumnya Ada 2-3 kode <data:post.body/> dalam sebuah template, jadi itulah alasan kenapa banyak yang gagal ketika membuat read more karena mungkin mereka salah menghapus kode <data:post.body/>.
Begitulah cara membuat read more otomatis di blogspot ala newbie semoga bisa bermanfaat untuk kita semua. Jika masih kurang jelas dan ada pertanyaan silahkan tinggalkan komen saja nanti saya akan merespon secepatnya. Jika anda suka dengan blog ini silahkan ikuti blog ini di FB klik disini.


nice gan, work di blog ane..
ReplyDeletecatatanku68.blogspot.com
tolong ajarin buat blog gan, ane masih newbie..